We’re recently been working on some pretty cool CreateJS projects with heavy dependencies on sprite sheet animations. Our sprite sheet export tool, Zoë, does a pretty good job, but it’s limited to exporting the main timeline of a published SWF. To facilitate an efficient designer/developer workflow, we really needed a solution that would let us maintain a single FLA, containing multiple animated symbols, and export them to a single combined spritesheet.
We considered using the new export to spritesheet feature in CS6, but it was missing some features we needed. Zoë offers multi-image sprite sheets (important when exporting smaller sprite sheets for mobile compatibility), configurable smart frame reuse, and flexible registration point export for EaselJS. It’s also open source, so we could modify it to work the way we needed.
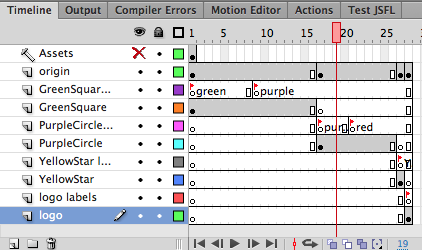
To facilitate this workflow, I wound up writing a (fairly) simple JSFL command called “Prep for Zoe”. It takes multiple symbols, copies them as Graphic instances, distributes them to the main timeline, and copies their labels appropriately. If no label is specified on the first frame of a symbol (or it is a bitmap), it will automatically add a label based on the symbol’s name. It will even warn you about duplicate labels. Finally, it publishes your FLA to generate an updated SWF.
The end result is a single SWF with all the animations and labels on the main timeline, which you can bring it into Zoë to export them all as a spritesheet.

To use it, you just place all of the symbols you want to include in a single guided layer on your stage then run the command. Your main timeline will be prepped for you, and the SWF will be automatically published. Need to make changes? Edit your guide layer, and run the command again – it will automatically delete all the old layers, rebuild the timeline, and export a new SWF.
By default, the registration point (aka regX/Y in EaselJS) for every symbol will be set at the symbol origin. It is represented in the built out timeline with an empty symbol instance named “registrationPoint”. If you want to set up custom registration points for each symbol, you can do so by putting each symbol on it’s own frame in the guide layer, and adding a “registrationPoint” instance for each. These registration points will be preserved in the prepared timeline. Check out the included “advancedExample.fla” file to see this in practice.
Once your SWF is ready, just bring it into Zoë, configure the settings as appropriate, and push “Export”. Once you set up a SWF once, Zoë will remember the settings for it, so exporting a new sprite sheet from your FLA is as simple as running Prep for Zoë to update the SWF, then running export in Zoë. Hand the updated image(s) and JSON data to a dev, and it’s ready to be integrated into a game or other experience.
You can grab the JSFL command here, including a couple of example FLAs to get you started. To use the command, either double click the JSFL file (this will immediately run it on the front-most FLA if Flash is open), or copy it into the Commands folder in your Flash config directory – it will then be available in the Commands menu. You can download Zoë here.

Hi Grant,
Need some information regarding the Flash to html 5 conversion using a Flash CS6 with Create JS tool kit, i am trying to convert a Flash MX timeline game. But i am not able to see anything on the browser after i published.
Is this toolkit is limted. Let me know if you have any examples which are already converted.
Thanks in advance
Regards,
Suman
Sounds just like what I was looking for.
One question though,what version of Flash is required?
Thanks
Is zoe able to export the animation cord to json?
Suman – this isn’t really a support forum for Toolkit, and that’s not a lot of information for me to help you with. Sorry.
Julio – That’s actually a good question. I’ve been using it in CS6, but I don’t think it has dependencies on any new APIs (but I’m not certain). If it works for you in an older version, let me know!
Adam – I’m not certain what you mean by animation “cord”. It will export all of the animation frame sequences as JSON data.
Right now there are benefits with choosing one approach over the other. One has this but not that, and vice versa. (CS6 vs ZOE).
In the end we had to go with CS6 but it looks like this solves a major problem we had with using ZOE (exactly what you mentioned in the post).
Is the latest version of ZOE ready for using NEXT? That quickly became a nuisance when we started using NEXT.
Thanks!
Ah that’s right, ZOE exports the data not the actual objects, so never mind on the question about NEXT support
Grant, I would like to share really weird issue with “Prep for ZOE”, which appears to be a JSFL bug.
On just one of my machines (fast Core i7, Windows 7 64bit, Flash CS6 and CS4), “Prep for ZOE” fails all the time on any FLA with more than ~10 symbols.
I added some fl.traces(timeline.layers[instanceIndex].frames[frameIndex].elements.length). What happens is that randomly doc.addItem({x:instance.x, y:instance.y}, symbol) reports “true”, but adds nothing to the stage!
When I add “alert” just before the addItem (or simply run the script on slower notebook) all is fine. So it really looks like racing condition (my own idea is that frame is not really created before symbol is added). Have you faced anything like that?!